[제 1장 캐릭터레이더에 대하여]
알만한 유저는 다 안다는 그 인기 프로그램! 캐릭터레이더를 사용하는 방법. 그 방법을 소개하도록 하겠습니다.
손에 익으면 익을수록 정말 가볍고 심플하면서도 기능을 갖추고 있다고 생각이 들만큼 좋은 프로그램입니다.
실질적 기능소개에 앞서서 캐릭터레이더의 제작팀에 대해 간략한 소개와 감사의 인사를 드리고 시작할게요.

상단 도움말탭을 클릭하고 버전 정보를 클릭해보면 만든이와 버전을알 수 있는데요.
만든이의 회사가 디파이언스 엔터테인먼트라고 써있지만 사실 저 주소로 들어가보면 디파이언스 엔터테인먼트라는
문구는 온데간데없고 소니아트산업디자인학원만 덩그러니 놓여있는것을 알 수 있습니다.
new21.com이 호스팅/도메인 업체인것을 감안했을때 무료호스팅/도메인을 뿌렸던 당시의 홈페이지로서
여러 사람이 사용했던것으로 보입니다. 정작 01년도와 04년도 자료만 남아있고 03년도 자료는 없는것을 봐서는요.
쨋든 이런 훌륭한 프로그램을 남겨주신 요지,미니짱,아카이님께 감사드립니다.
[제 2장 실행환경 준비(다운로드)]
[다운로드]를 누르시면 툴/유틸리티 자료실에 후치님께서 올려주신 파일이 있으니 사용하시면 됩니다.
유/무료인지 판단할 수 없을만큼 오랜시간이 흘렀고 공식사이트마저 사라진 이 시점에 프리웨어처럼 배포되고 있지만
조금 찜찜하긴 하군요. 쨋든 안되는건 안되는거니 감사한 마음으로 사용해주시면 저 또한 감사하겠습니다.

자, 다운로드가 완료되셨으면 졸라맨 모양의 아이콘을 더블클릭^^ 실행하시면됩니다.

창이 하나 뜨는데, 이 화면은 준비화면입니다. 새프로젝트를 만들거나 기존에 있던 프로젝트를 불러올 수 있죠.

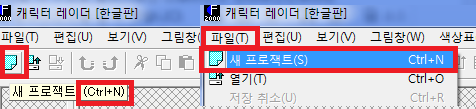
일단 만들어둔게 없다는 가정을하고 A4용지처럼 생긴 새프로젝트 생성을 클릭하거나 키보드 단축키 Ctrl + N을 눌러주세요.

[제 3장 실전 시작]
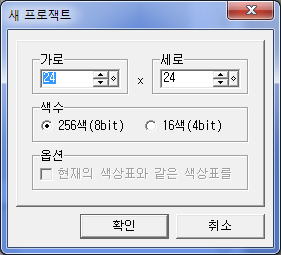
자그마한 새 화면이 뜨죠? 여기서 이미지의 크기와 컬러의 다양성을 설정할 수 있습니다. 게임에 적용할때 보통 256비트를 사용하게되니 컬러다양성이 높은 이미지를 복사+붙여넣기하지 않는다면 256색을 추천합니다. 저는 일단 256색에 우리사이트 회원아이콘의 크기인 24x24를 선택했습니다. 최대크기는 2^13=8192x8192입니다.

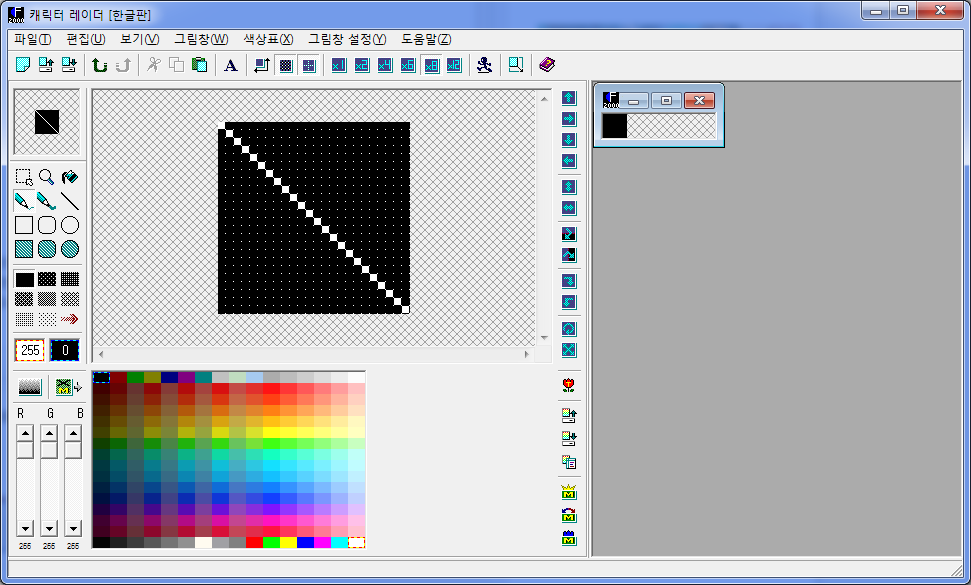
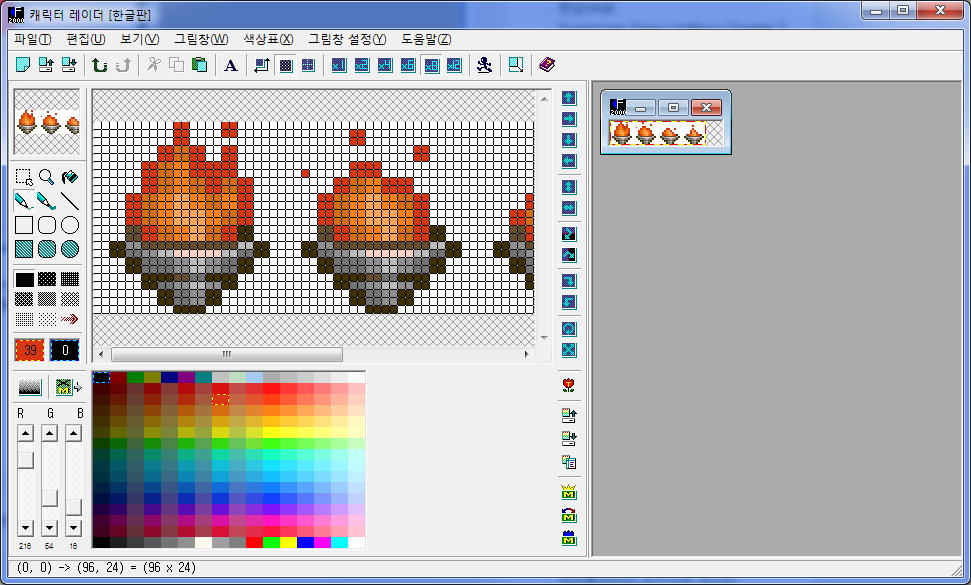
프로젝트를 생성함과 동시에 회색으로 물들었던 화면이 이렇게 형형색색 제 기능을 찾게됩니다. 화면 중앙즈음에 확대된 가로24칸 세로24칸의 이미지편집화면이 나오고, 9시 방향에 실제이미지의 모습을 실시간으로 보여줍니다.
저는 이 강좌에서 움직이는 24x24 사이즈의 아이콘(움짤..)을 만들어볼것입니다.
먼저 할일은 움짤로 만들 이미지의 대략적 모습과 움짤의 사이즈입니다.
움짤을 만들기 위해서는 여러장의 이미지가 필요한데 그것을 이곳에서는 사이즈를 키움으로 시작할 수 있습니다.
우선 Ctrl+E를 눌러주세요.

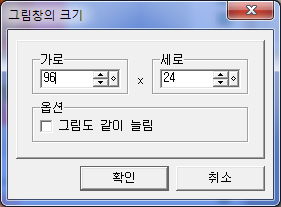
그림창의 크기라는 창이 뜨는데 여기서 가로나 세로 사이즈를 원래사이즈(24)의 2배수로 적용해주시면 됩니다. 저는 움짤 이지미를 총 4개를 쓰고싶으니 24*4=96 가로 96에 세로 24사이즈로 수정해보겠습니다.

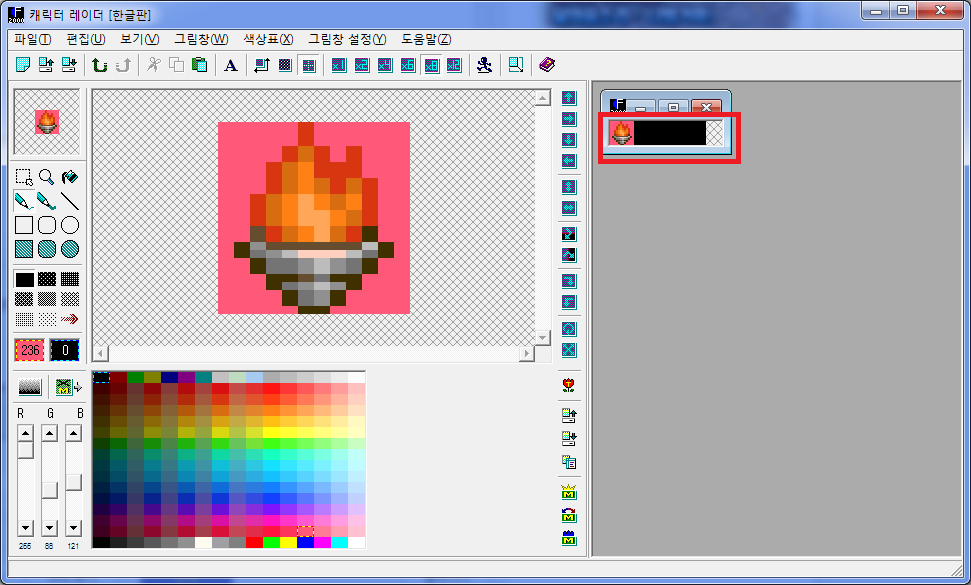
그럼 3시방향에 그림[창]의 크기가 옆으로 늘어납니다. (그럼 가로로 늘렸으니 당연하지....)

여기에 마우스를 가져다대면 빨간색/노란색의 테두리가 움직이는것을 볼 수 있는데요. 이 크기가 현재 이 강좌를 보시는 여러분이 정한 그림[칸]의 크기를 나타냅니다. 그림[칸]은 그림을 직접 그리는 칸을 의미하고 그림[창]은 그림이 보이고 저장될 칸을 의미합니다.

왼쪽클릭을 하면 현재 그림[창]의 그림이 클릭한곳에 적용되고

오른쪽클릭을 하면 마우스가 가리키고 있는 그림[칸]의 그림을 그림[창]으로 불러오게 됩니다.
참으로 편리한 기능이지만 이 기능을 잘못쓰다보면 애써 찍어놓은 도트나 그려놓은 그림을 한 방에 날려버릴 수 있으니 반드시 주의해서 사용해야만 하는 기능입니다. 하지만 제작자님이 얼마나 똑똑하신지 되돌리기 기능까지 구현해주셨으니!! Ctrl+Z를 누르면 되돌아오기도 합니다. 하지만 주의해서 나쁠것은 없지요. 항상 주의 또 주의 저장 또 저장!!!

일단 움짤용으로 움직이는 불꽃을 그리려..고 그랬더니.! 어디가 점인지 구분이 잘 가지 않습니다.

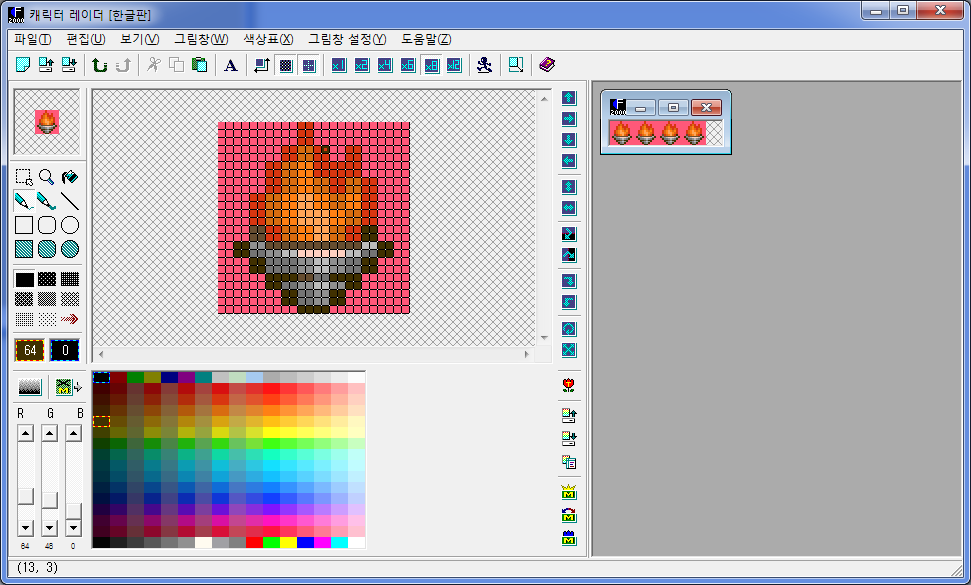
이때 Ctrl+G를 누르면 픽셀마다 선이 그어져 구분이 아주 쉽죠. 단점은 눈이 아프다 입니다.

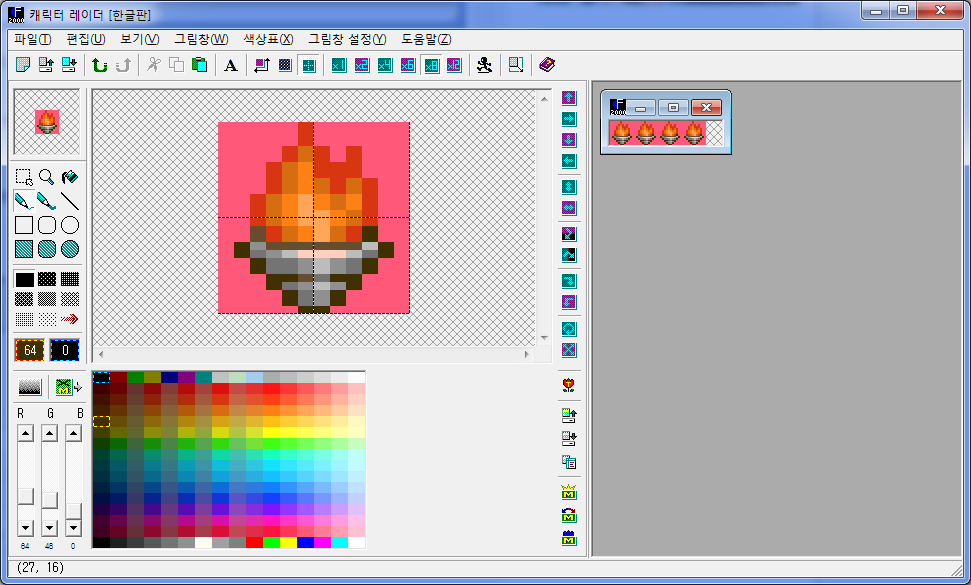
Shift+G를 누르면 큰 점선을 그릴 수 있는데, 중앙을 잡거나 항상 같은 위치에 다른 이미지를 놓아야할때 기준점으로 잡을 수 있습니다.
물론 작은선과 큰선을 겹쳐서 사용가능하니 둘다 써도 좋습니다.(눈뽕이 2배!)

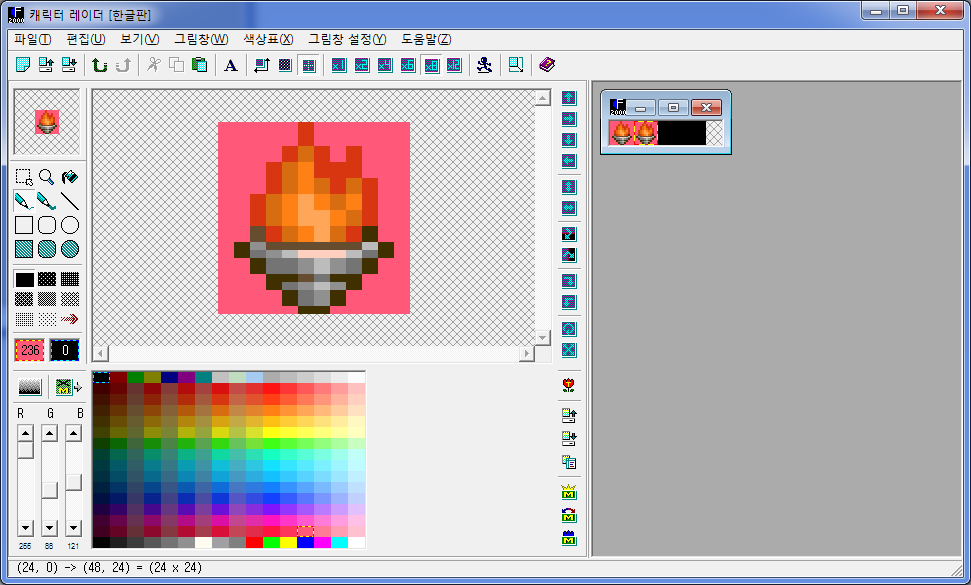
저는 움짤재료로 쓰일 이미지 4개를 만들었습니다.

그림[칸]의 이미지를 모조리 오른쪽마우스 드래그해줍니다. 모두 지정되지요?

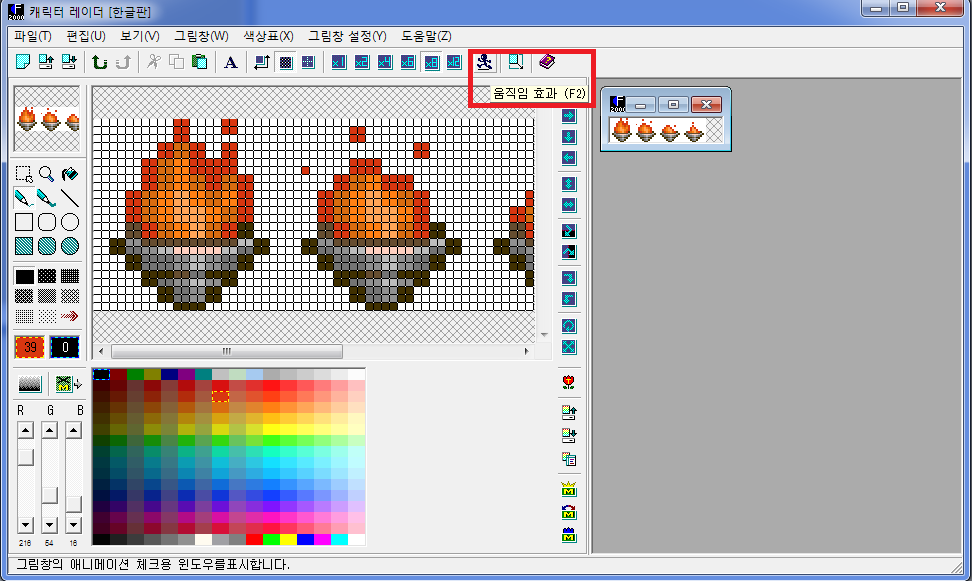
그 상태에서 그림[칸]위의 움직임효과 아이콘을 클릭하거나 키보드단축키 F2를 눌러줍니다.

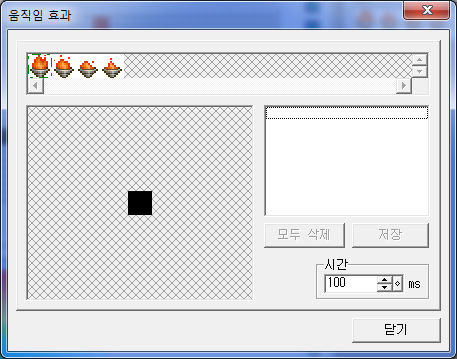
또 새로운화면이 떴습니다. 오른쪽 흰칸에 이미지가 등록되어있을껀데 생각마시고 그냥 "모두 삭제" 버튼을 눌러주세요.

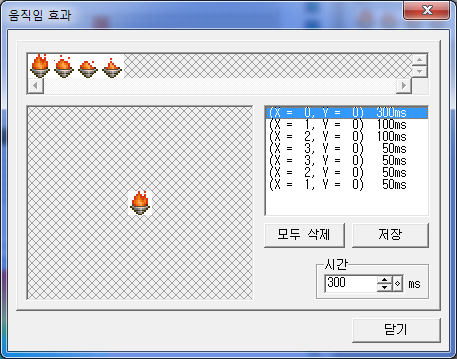
이제 위에 있는 이미지를 차례대로 클릭해주시면 됩니다. 저는 4개의 이미지를 반복해서 불꽃이 사그러졌다가 일어나는 모습을 표현하기 위해서 이미지를 첫번째,두번째,세번째,네번째,네번째,세번째,두번째 순서대로 클릭했습니다. 뭐.. 움짤만들때는 각자 이미지가 가지는 대기시간을 설정할 수 있으니 중간중간 이미지를 꼭 겹칠 필요는 없습니다.
움직임효과 화면에서 지정하는 시간은 저장되지 않으므로(라고 하고 포토스케이프에서는 적용안됨) 테스트만 해보도록 합니다.
이제 오른쪽칸에 있는 (X = 1, Y = 0) 50ms)같은 버튼들을 Ctrl+왼쪽클릭으로 모두 선택하고 저장 버튼을 누르시면 됩니다.
저장 위치는 캐릭터레이더가 있는 경로입니다.(바탕화면에 캐릭터레이더 파일이 있으면 바탕화면에 모조리 저장됨)
이렇게 하면 움짤이 짜잔! 하고 나타나느냐? 그렇지 않습니다.

움짤로 완성하는 방법은 [캐릭터레이더]제 2강 그래픽 리소스를 내 손으로 만들어보자!에서 설명해드리도록 하겠습니다. 감사합니다.


