안드로이드 스튜디오를 대상으로 하며, 비전문가라 부족한 부분이 많습니다
중간 중간 좌절감을 느낄때가 있었지만, 겨우겨우 출시 까지 성공은 했습니다
기껏 공부한거 안 잊어 먹을려는 목적도 있고, 저 같은 초보자들에게 도움이 되고자 작성 해 봅니다
물론 구글에서 제공하는 개발자 문서를 보시는게 훨씬 더 좋습니다
이것은 어디까지나 초보자나 취미로 하시는 분들을 위한 무작정 따라하기 입니다
1. JAVA JDK 설치
안드로이드 스튜디오 설치전 JAVA JDK를 설치해야 합니다
http://www.oracle.com/technetwork/java/javase/downloads/index.htmlViewer
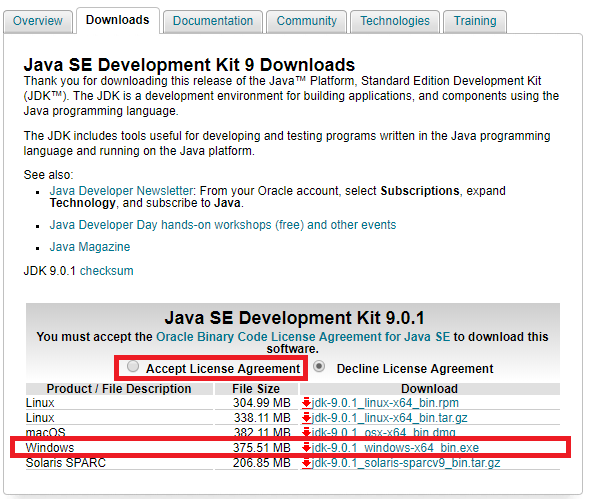
라이센스 동의 선택하시고, 자신의 운영체제에 맞는 JDK를 다운
만일 운영체제에 맞는 버전이 없다면, 낮은 버전의 JAVA JDK를 확인해 봅시다.
설치는 특별한 설정이 없으면 NEXT만 눌러도 됩니다
JAVA JDK 설치가 완료되면, API, 개발자 문서가 모여있는 웹에 접속도 됩니다
2. 환경변수 설정
다른 프로그램에서 JAVA JDK를 참조하기 위해서 환경변수를 설정해야 합니다
환경변수는 사용자 변수와 시스템 변수가 있습니다
사용자 변수 : 현재 로그온된 사용자 적용
시스템 변수 : 모든 사용자 적용
저는 시스템 변수에다 만들었지만, 사용자 변수에 만들어도 됩니다
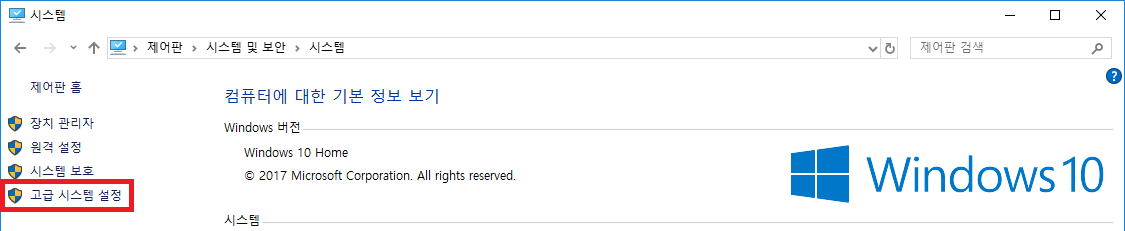
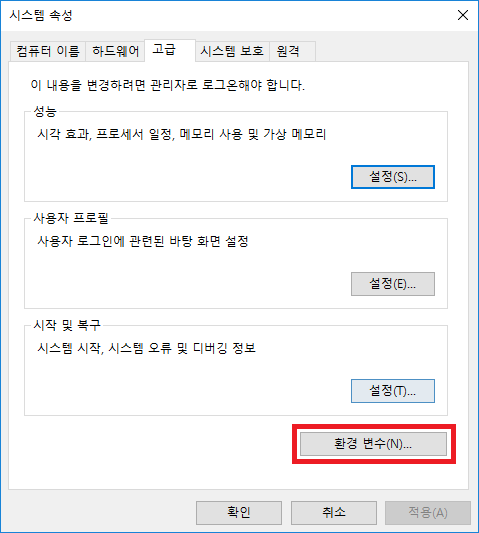
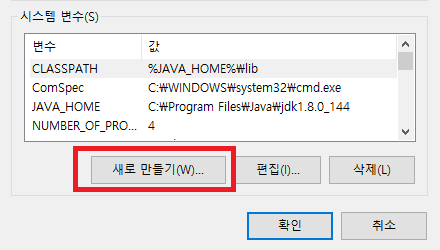
윈도우 제어판->시스템 및 보안->시스템 화면으로, 고급시스템 설정 선택, 고급탭에서 환경변수 선택
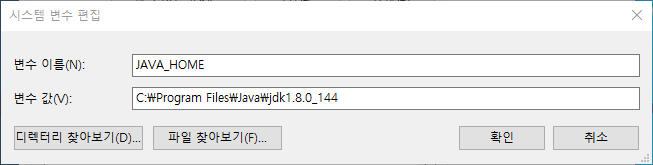
새로만들기 -> 변수이름 : JAVA_HOME, 변수값 : C:\Program Files\jdk(버전에따라 다름)
새로만들기 -> 변수이름 : CLASSPASS, 변수값 : %JAVA_HOME%\lib
위의 그림을 참고해서 만들어 줍니다
JAVA_HOME은 자바의 설치경로, CLASSPASS는 자바의 라이브러리가 들어간 폴더 입니다
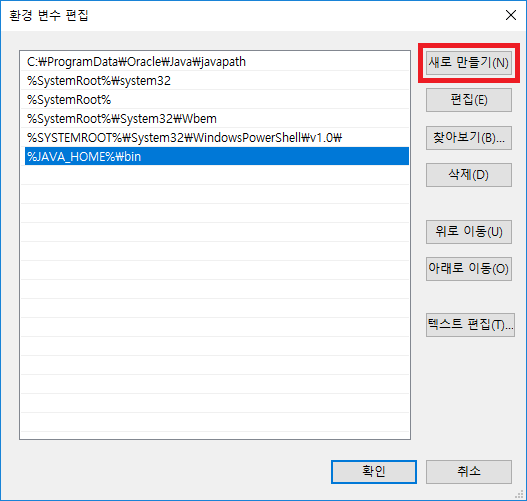
기존변수 중 Path가 있을 겁니다 선택 하면 위와 같이 나오고, 새로만들기를 선택 추가합니다
추가 변수값 : %JAVA_HOME%\bin
자바 javac.exe가 들어있는 폴더 경로입니다
윈도우 버전에 따르 path 변수 편집창 모양이 다르므로, 당황하지 맙시다
구버전 윈도우는 ;으로 변수값을 구분하면 됩니다
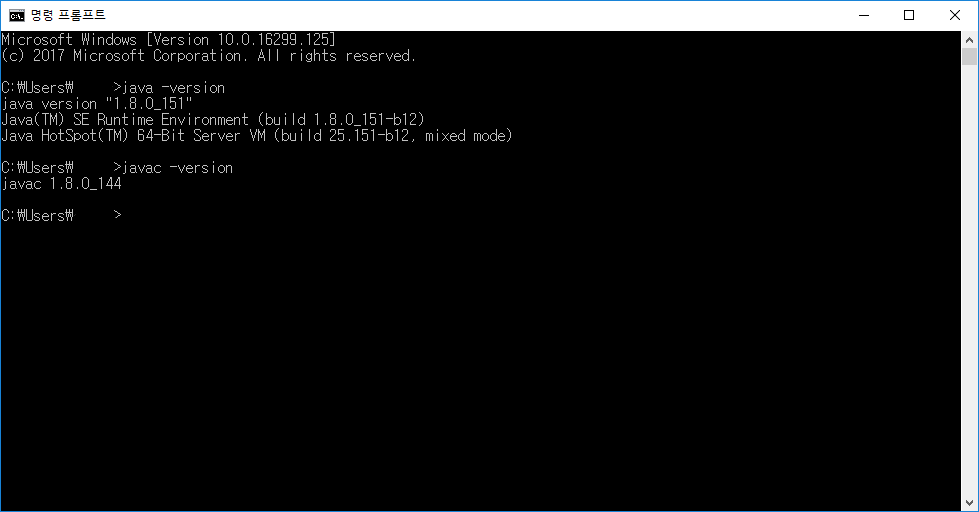
- cmd 창에서
java - version
javac - version
입력 후, 화면과 같이 나오면 자바 설치 성공
여기까지 하면 자바 설치 완료입니다
다음은 안드로이드 스튜디오를 설치해 봅시다
3. Android Studio 설치 및 Hello World
아래의 주소로 가봅시다
https://developer.android.com/studio/index.htmlViewer
설치는 특별한 설정이 없으면 NEXT만 눌러도 됩니다
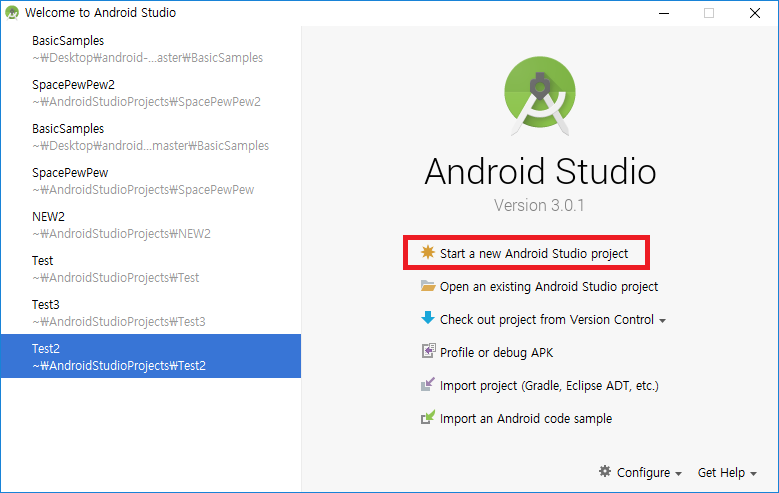
실행을 하고 새로운 프로젝트를 만들어 봅시다.
Start new Andriod Project선택 합니다
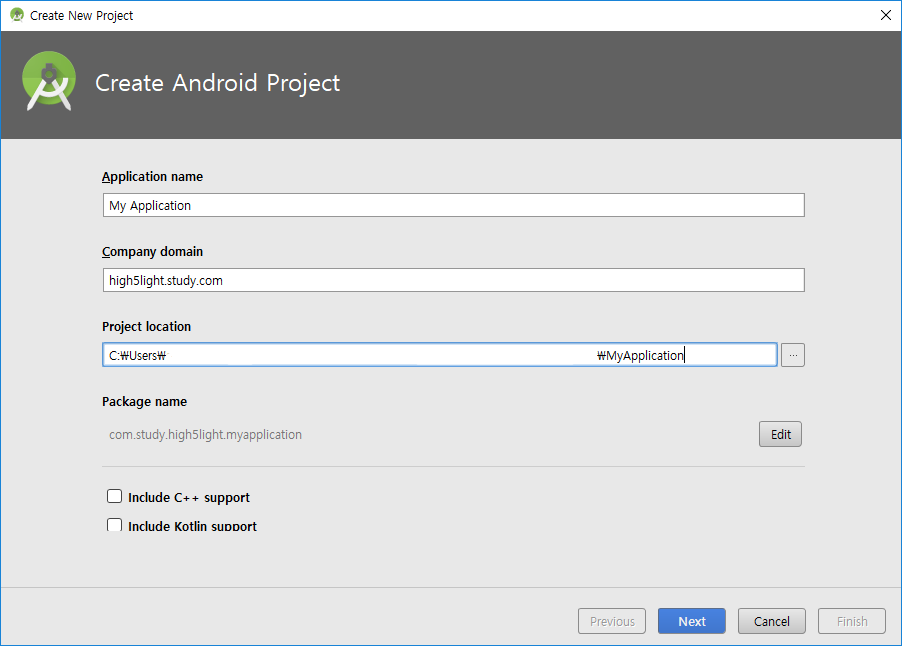
app 이름과 company domain을 설정합니다
company domain은 중복을 피하기 위해서 회사 도메인을 역순으로 하는 것이 기본입니다
app 이름과 company domain이 합쳐저 Package Name이 설정됩니다.
Play Store에서 각각앱을 구분할 때도 사용되는 중요한 값이며,
출시버전을 등록할때, Package Name에 test, com.example 등의 특정 문구가 들어가면,
어플 출시가 안되도록 구글에서 정했습니다. 주의해서 수정합시다
이것 때문에 한번 힘들었습니다 Package Name만 바꾸는게 생각보다 귀찮으니 한번에 잘 정합시다
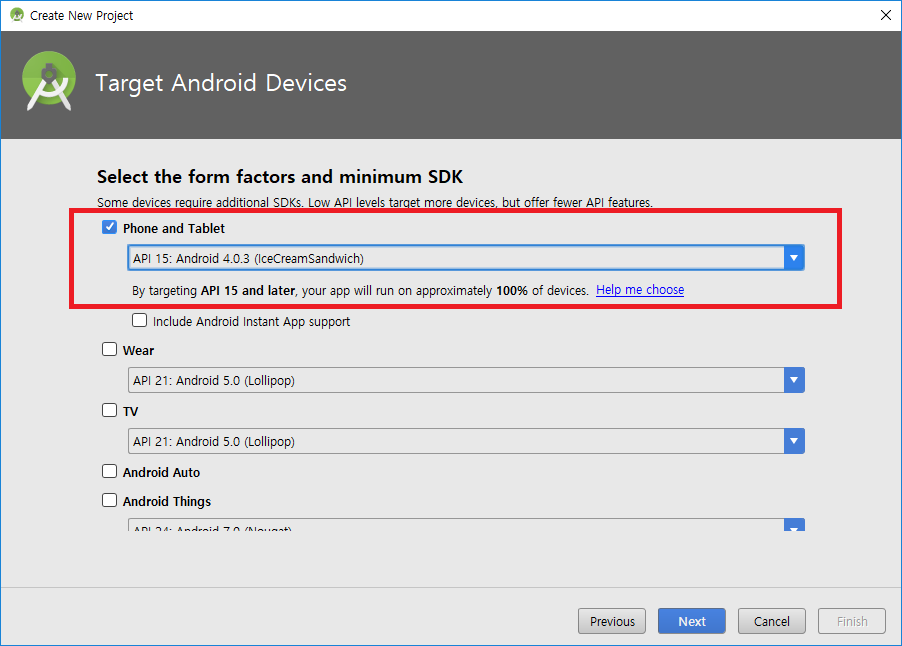
TV 웨어러블 도 있지만, 일단 Phone Tablet으로 선택합니다
Min SDK 를 선택 합니다
Min SDK는 APP이 동작가능한 최소한의 안드로이드 버전을 선택합니다
사용빈도가 %로 나옵니다
무작정 최신버전 보다는 많은 사람들이 사용가능한 버전을 추천합니다
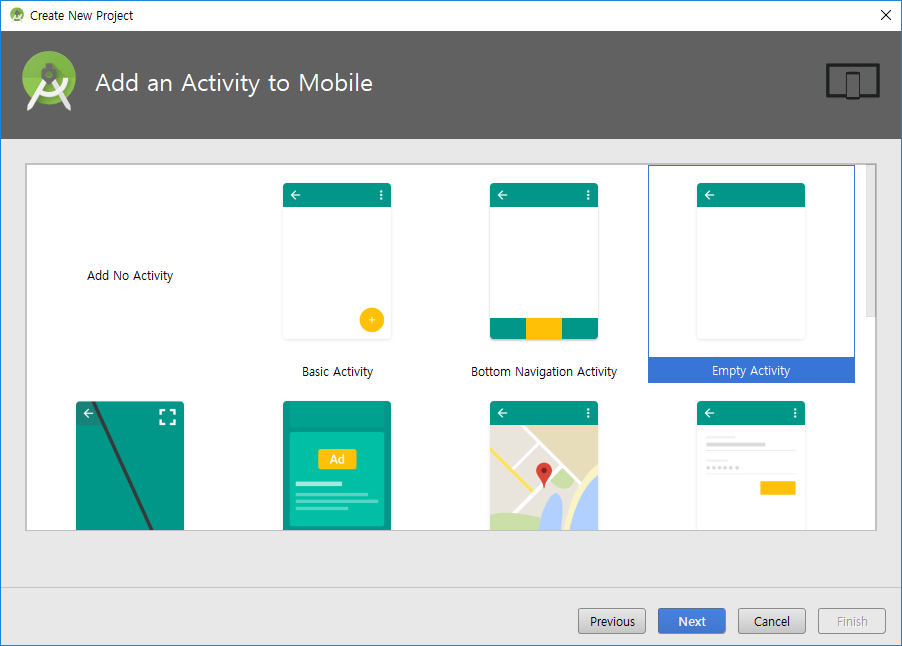
초기에 다양한 액티비티 테마를 선택 할 수 있지만,
액티비티는 일단 가장 단순한 Blank Activity를 선택합니다
안드로이드 프로그램은 액티비티를 기반으로 움직입니다
앱 실행시, 하나의 액티비티가 전면으로 나온다고 생각합시다
액티비티 간에 이동이 가능하며, 여러가지 설정도 가능합니다
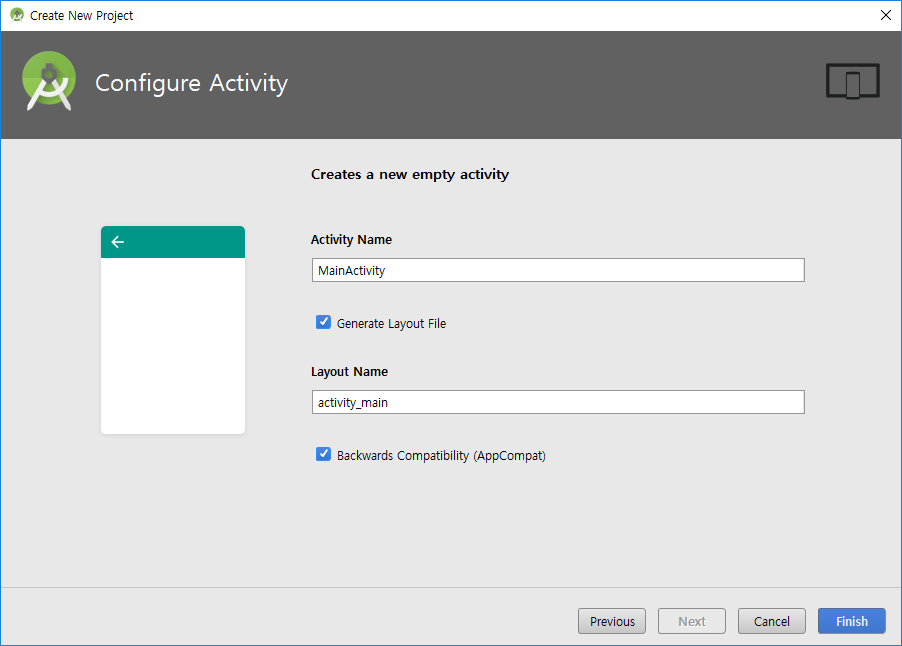
액티비티 이름과 레이아웃 이름을 정해주고 피니쉬를 선택합니다
액티비티 자바클래스 하나와 액티비티 레이아웃이 생성됩니다
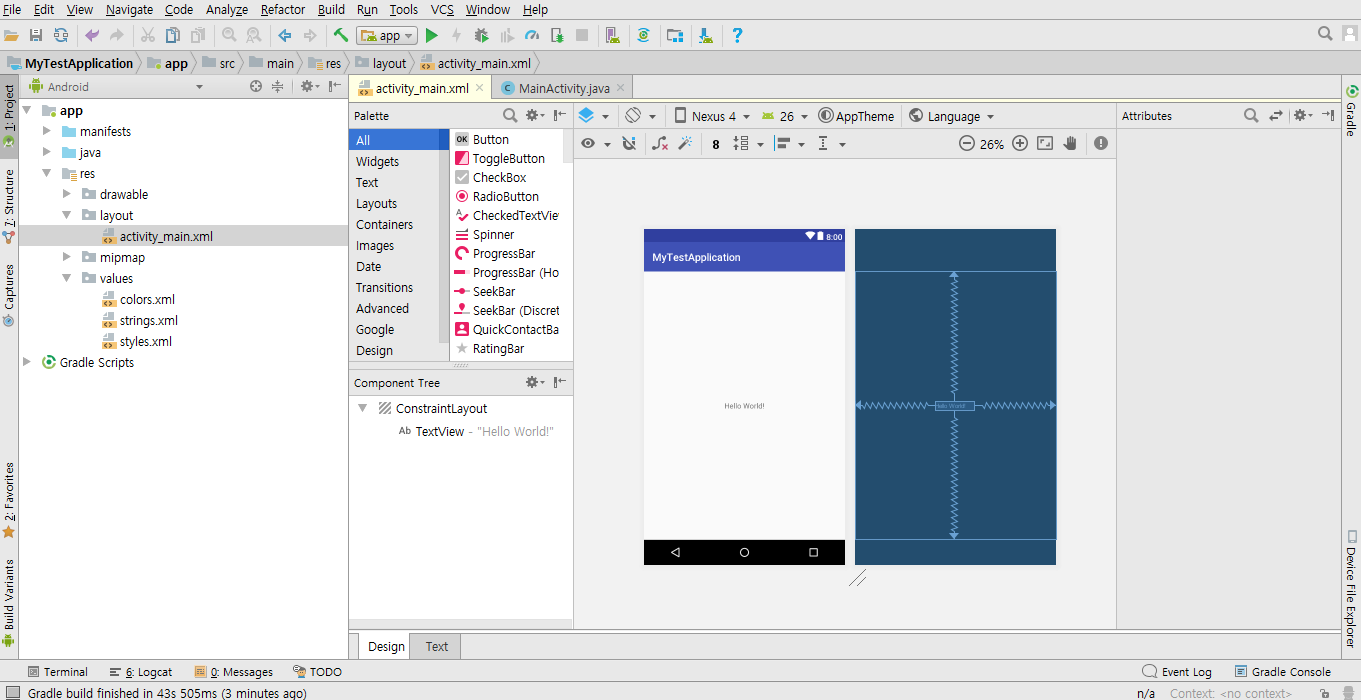
res>layout>acticity_main.xml은 액티비티에 표시될 화면 모양 이라고 보시면 됩니다
기본적으로 제공되는 layout에디터 툴에서 모양을 바꿔 줄 수 있습니다만, 현재는 "Hello World" Text View 밖에 없습니다
참고로 폴더를 설명하자면
res 폴더는 게임이나 어플에 들어갈 여러가지 리소스를 정리하는 폴더고,
하위에 layout이 액티비티의 외형파일 저장하는 곳 입니다
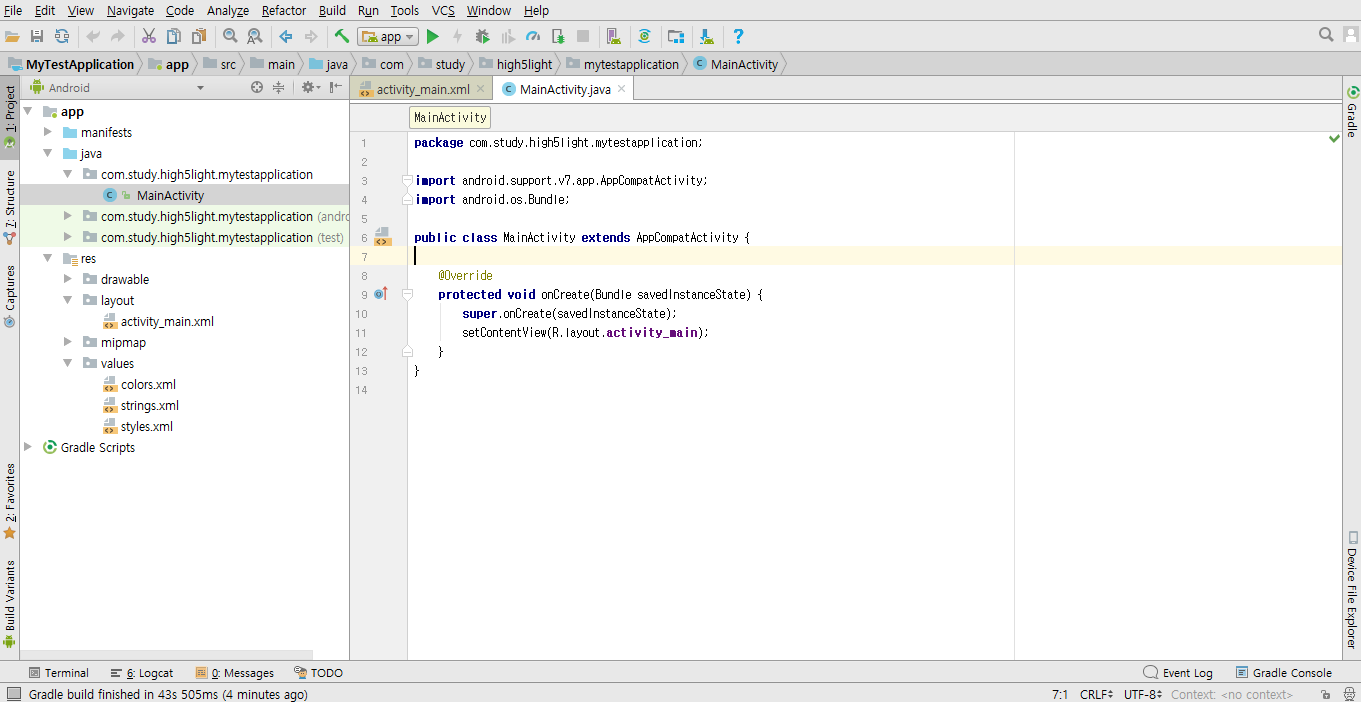
위의 그림과 처럼 MainActivity라는 자바클래스를 찾을 수 있고, 안드로이드 어플의 시작지점이 되는 클래스며,
현재는 layout을 불러와라 라는 명령어만 있습니다
메인 액티비티가 저장된 폴더에, 새로운 클래스를 추가 할 수 있고, 실제로 코드를 작성하는 장소이기도 합니다
여기까지 설치 완료입니다
다음시간에 헬로우 월드를 실행해 보고, 배포용 어플을 만들어 봅시다