나중에 어떻게 될진 모르겠지만 지금은 셀렉트폼안의 옵션들에 스타일을 적용하자면 스타일정의만으론 힘듭니다.
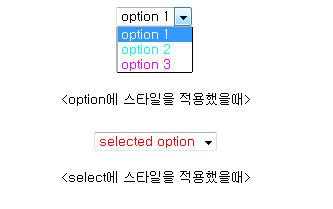
우선 화살표를 눌러 옵션들을 펼쳤을때 나타나는 옵션들의 스타일은 각각의 option에 스타일을 주면 됩니다.
다음으로 옵션을 선택했을때의 스타일은 select에 스타일을 주면 됩니다.

그런데 이렇게 하는것만으로는 각각의 스타일이 다른 option을 선택하여도,
선택한 후에는 select의 스타일을 따라가게 됩니다.
따라서 js의 onChange 이벤트를 이용해 선택된 옵션에 따라 select의 스타일을 바꿔줘야합니다.
이게 무슨짓이람..
첨부된 php파일은 예제입니다 (html로 해야하는데 실수...)
var selectedOptionNum;
function applyOption(){ // select의 onChange에서 불러올 함수를 정의합니다
selectedOptionNum = document.getElementById('selectId').selectedIndex; // 선택된 옵션의 순서를 받아옵니다
if(selectedOptionNum == 0){selectId.style.color = 'ff0000';} // 값에 따라 셀렉트의 스타일을 바꿔주면 됩니다
else if(selectedOptionNum == 1){selectId.style.color = 'ff9900';}
else if(selectedOptionNum == 2){selectId.style.color = 'ffff00';}
else if(selectedOptionNum == 3){selectId.style.color = '00ff00';}
else if(selectedOptionNum == 4){selectId.style.color = '3333cc';}
else if(selectedOptionNum == 5){selectId.style.color = '0000ff';}
else{selectId.style.color = 'ff00ff';}
}
</script>
<select id=selectId style="color:#ff0000;" onChange=applyOption()>
<option style="color:#ff0000;">Option1
<option style="color:#ff9900;">Option2
<option style="color:#ffff00;">Option3
<option style="color:#00ff00;">Option4
<option style="color:#3333cc;">Option5
<option style="color:#0000ff;">Option6
<option style="color:#ff00ff;">Option7
</select>


