안녕하세요. 지난 시간에 이어서 강좌를 바로 시작해보도록 하겠습니다.

여기까지 만들었었죠? 자신이 만들고싶은 움짤의 내용을 순서대로 클릭하고 저장을 누르면 아까 클릭했던 이미지 갯수만큼 저장이 됩니다.

캐릭터레이더 프로그램과 같은 경로에 저장되기때문에 저같은 경우에는 바탕화면에 저장되었어요.
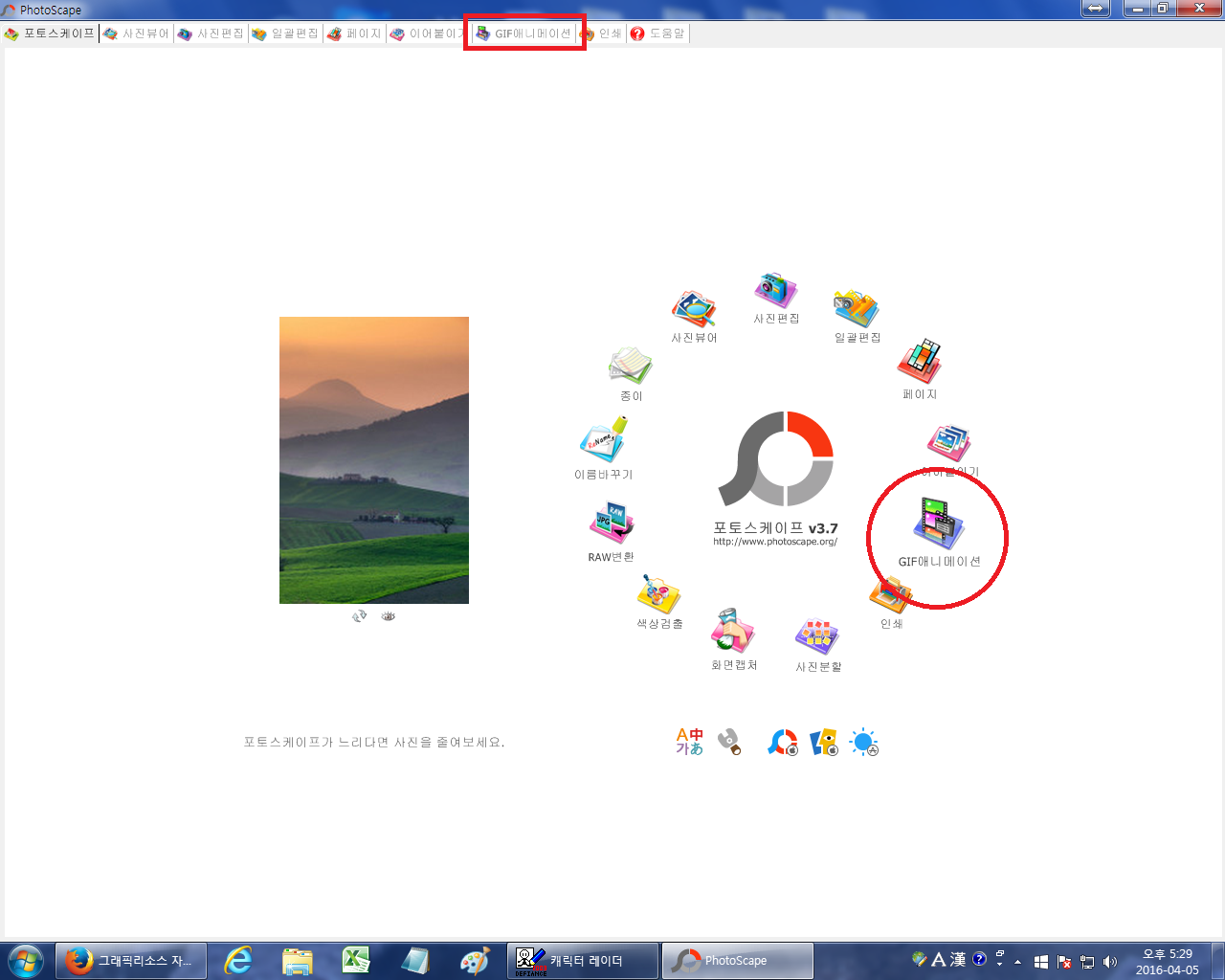
이전전 강의에서 이미지를 합칠때 사용했던 포토스케이프를 사용할 시간이 되었습니다.

포토스케이프를 실행하면 위 화면과같이 GIF 애니메이션을 선택할 수 있는데요. 눌러줍니다.

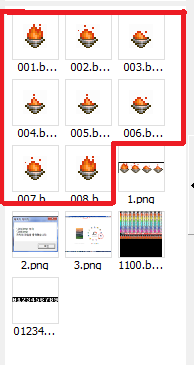
화면 왼쪽에 아까 저장했던 이미지가 주욱 나열되는군요.(아니라면 이미지 저장한곳으로 이동하시면됩니다.)

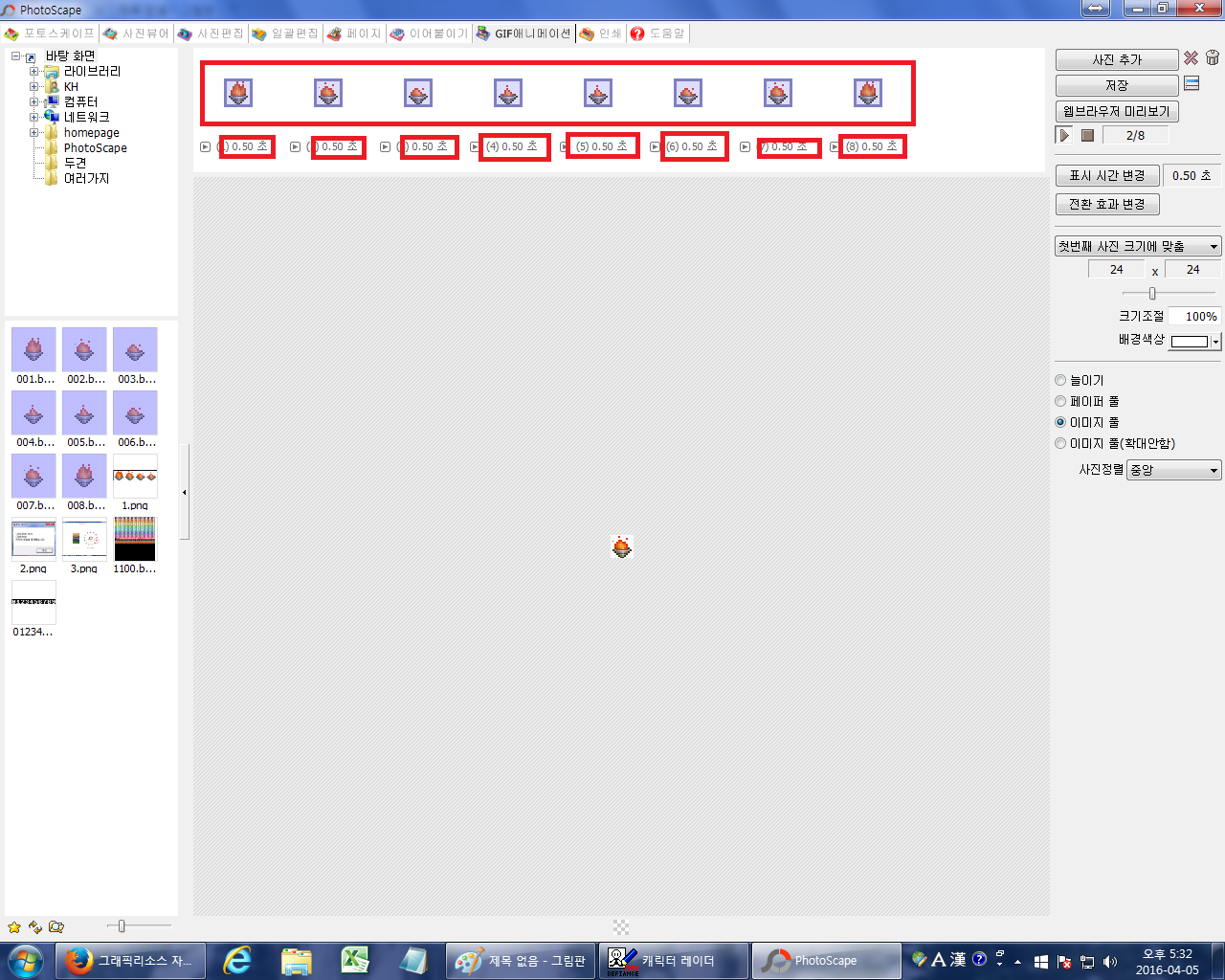
왼쪽 이미지들을 지정해서 오른쪽에 드래그해놓으면 윗줄에 추가됩니다.
빨간 작은네모에 쓰인 글씨들은 이미지파일의번호와 체류시간입니다.
그 이미지가 몇초동안 보일것인가?인것입니다. 저는 0.5초씩 되어있네요.

0.5초라고하면 상당히 짧아보이지만 실제로 적용된 모습을 가운데화면에서 보면 그리 빠른것도 아니란걸 알 수 있습니다.

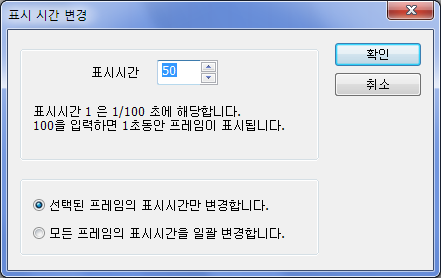
각각의 이미지를 더블클릭해서 표시시간을 변경해주거나 일괄적으로 한 번에 변경할수도 있습니다.

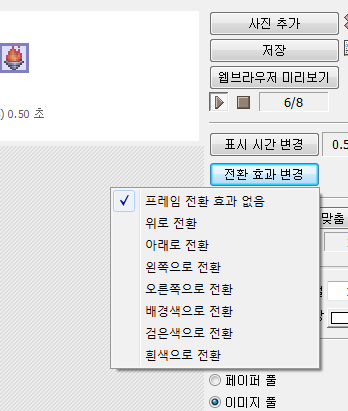
혹은 이미지 전환효과를 바꿔줄수도 있죠. 만들 이미지에 각각 표시시간을 변경하고나서

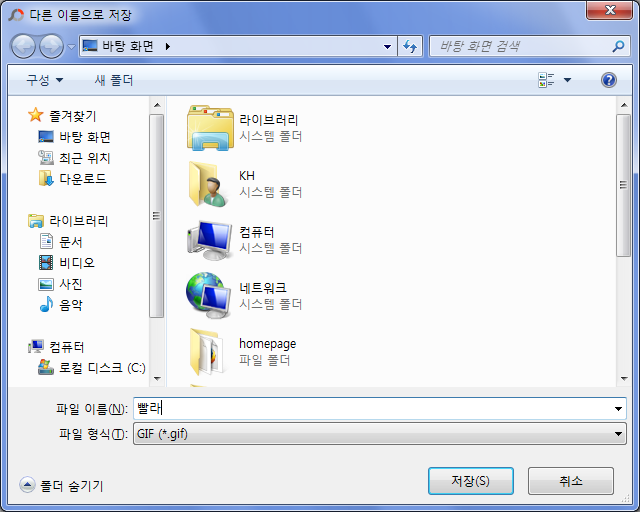
위에 '저장'버튼을 누르시면

원본재료 이미지들이 있는 같은 경로(저는 바탕화면)에 움짤이 짜잔! 하고 저장됩니다.
이렇게 직접만든(?) 이미지를 합쳐서 움짤로 만드는 방법을 배워봤습니다.
감사합니다.

